Editores de código-fonte¶
Um editor de código-fonte é uma ferramenta essencial para o desenvolvimento de aplicações, oferecendo diversos benefícios como preenchimento automático, destaque de sintaxe, atalhos de teclado, formatações padronizadas de código, entre outros. Com isso, um bom editor pode melhorar significativamente a eficiência do processo de programação, economizando tempo, aumentando a precisão, facilitando a colaboração e oferecendo suporte para diversas linguagens de programação.
Neste documento, será apresentado o passo a passo da instalação e configuração dos principais editores utilizados pelos times alocados nos projetos, permitindo compartilhar com o time uma versão pré-configurada do editor e evitando a necessidade de realizar todo o processo de configuração novamente. As seções a seguir apresentam a documentação para a instalação e configuração desses editores.
IntelliJ IDEA¶
Documentação em progresso
Spring Tool Suite (STS)¶
Instalação¶
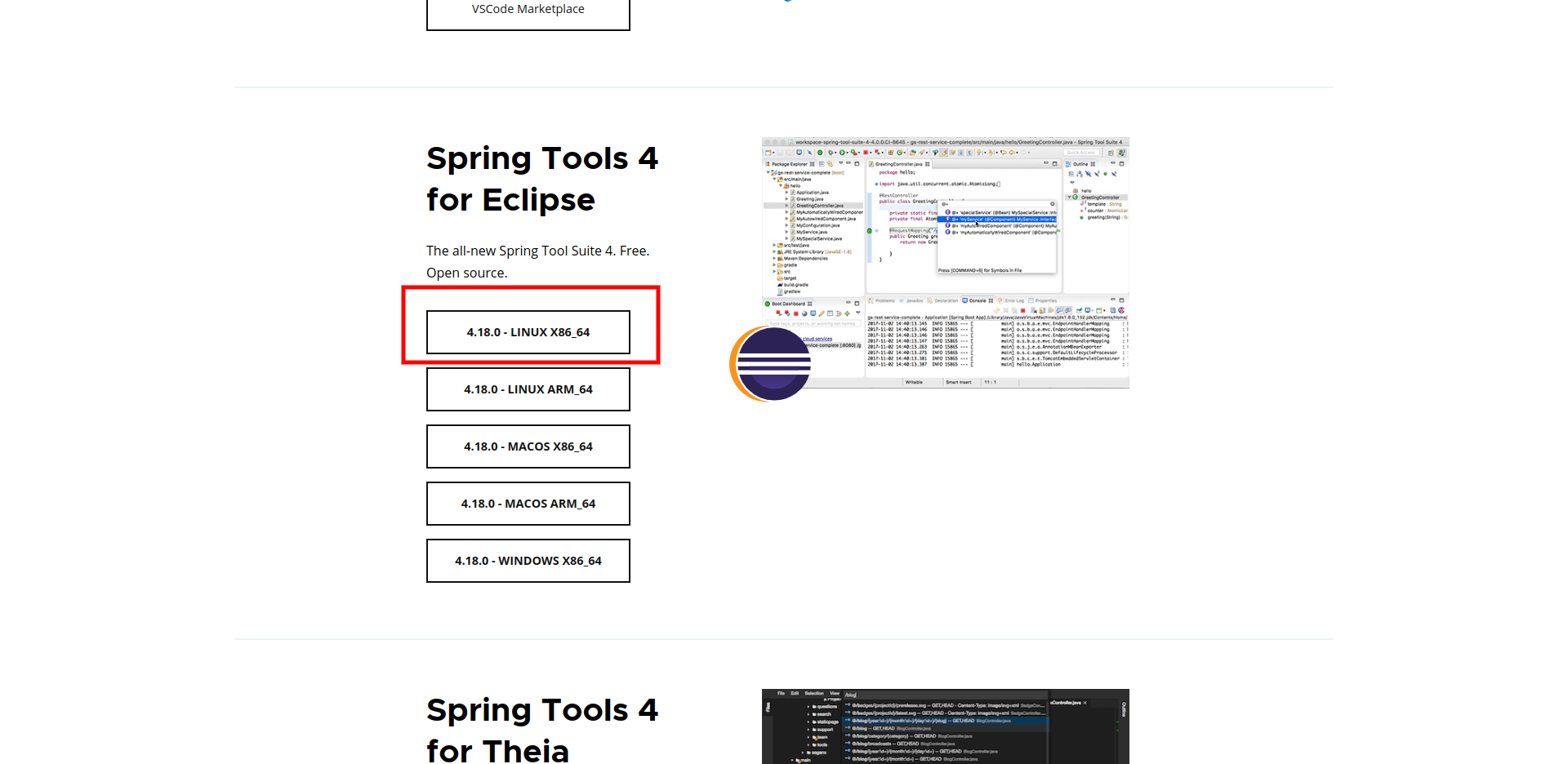
Faça download da versão do STS que será utilizada nos projetos, acessando a página de downloads do Spring Tool Suite ⧉, conforme demonstrado abaixo:
-
Baixe a versão adequada do STS a partir do site oficial ⧉.

-
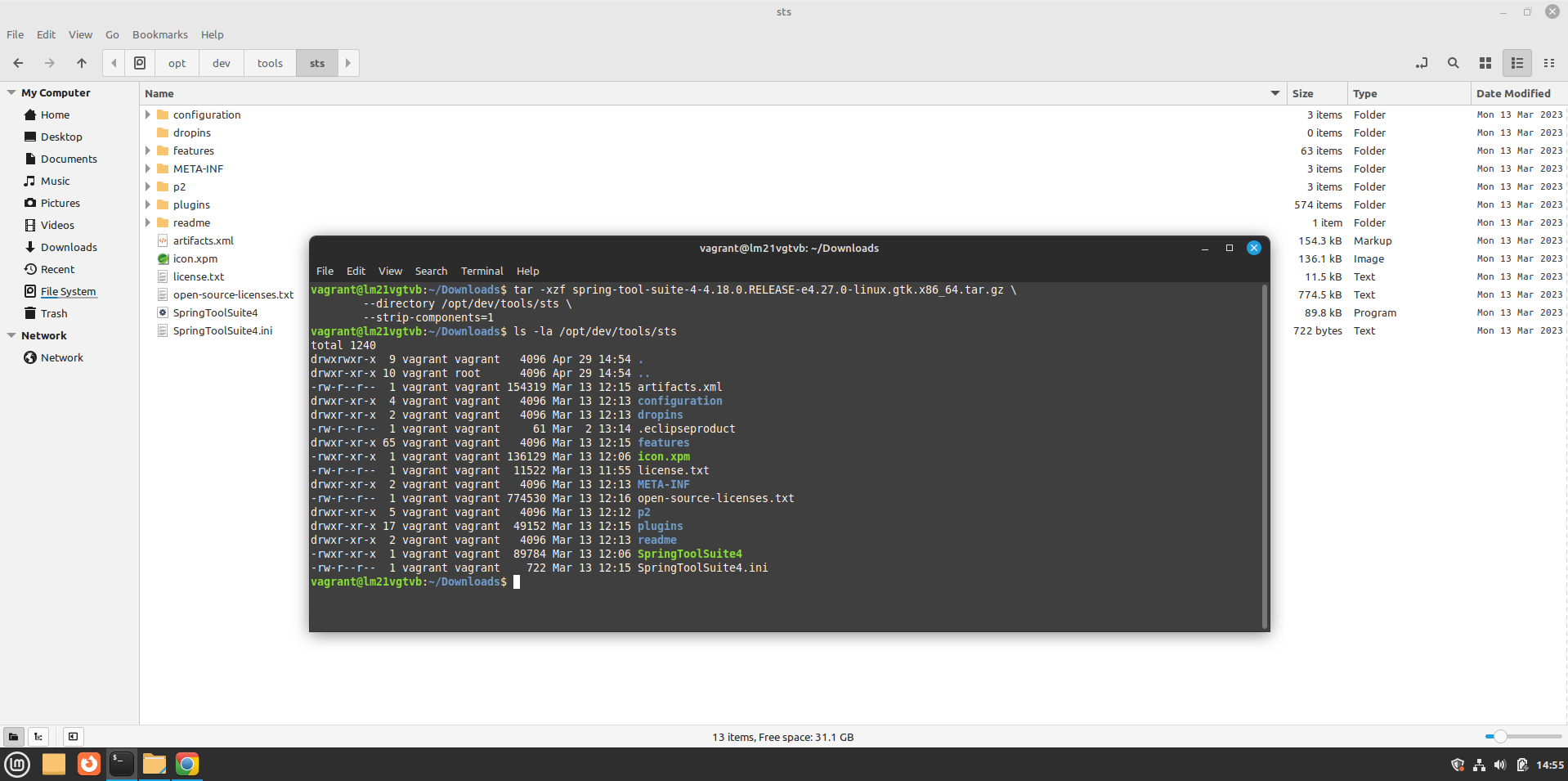
Crie um diretório para armazenar o arquivo baixado:
-
Extraia o conteúdo do arquivo baixado no diretório recém-criado usando o seguinte comando:
Documentação em progresso
Plugins¶
Antes de abrir a IDE, crie o diretório de trabalho e o utilize como workspace.
Em seguida, abra a IDE para iniciar a instalação dos plugins.

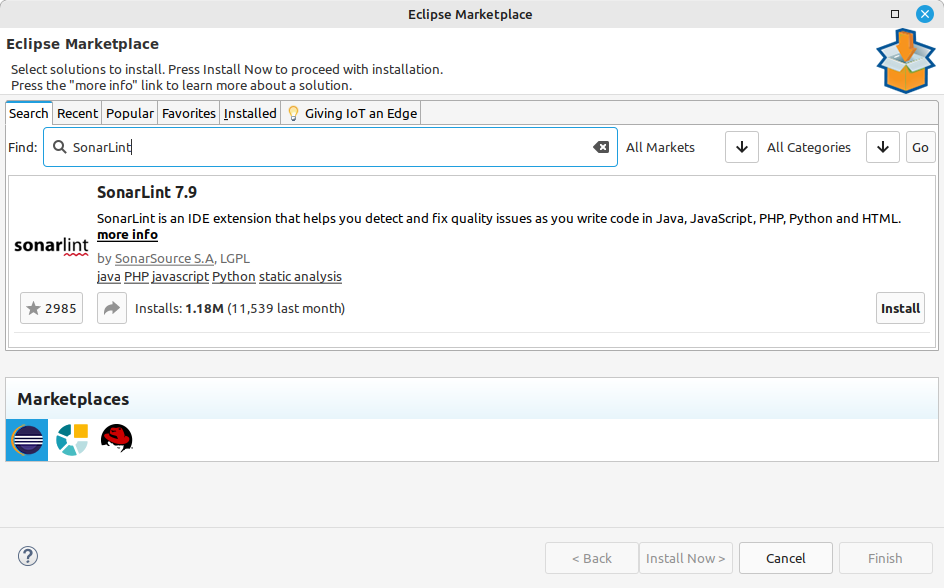
SonarLint¶
Acesse o menu Help > Eclipse Marketplace..., procure por SonarLint no Eclipse Marketplace e clique em Install para o projeto SonarLint 7.9.

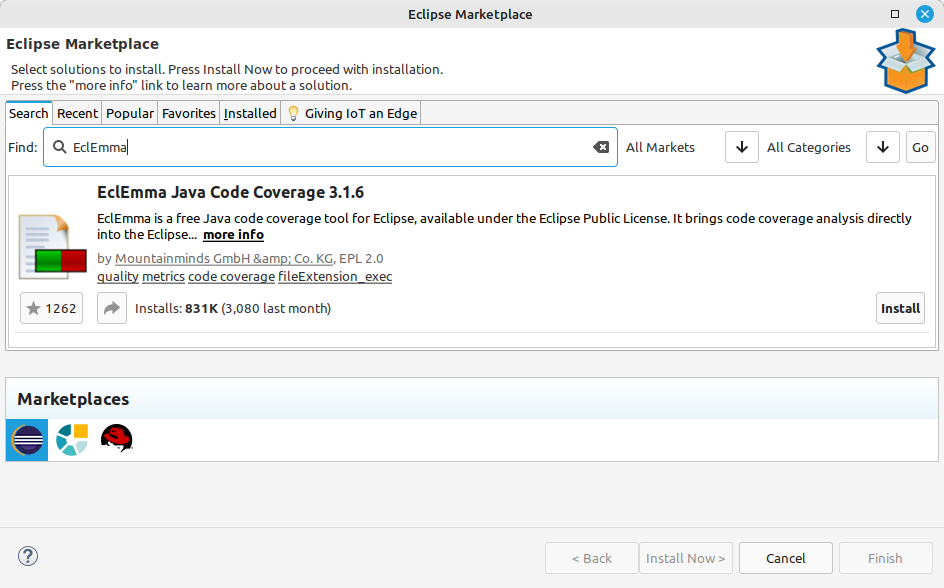
EclEmma¶
Acesse o menu Help > Eclipse Marketplace..., procure por EclEmma no Eclipse Marketplace e clique em Install para o projeto EclEmma Java Code Coverage 3.1.6.

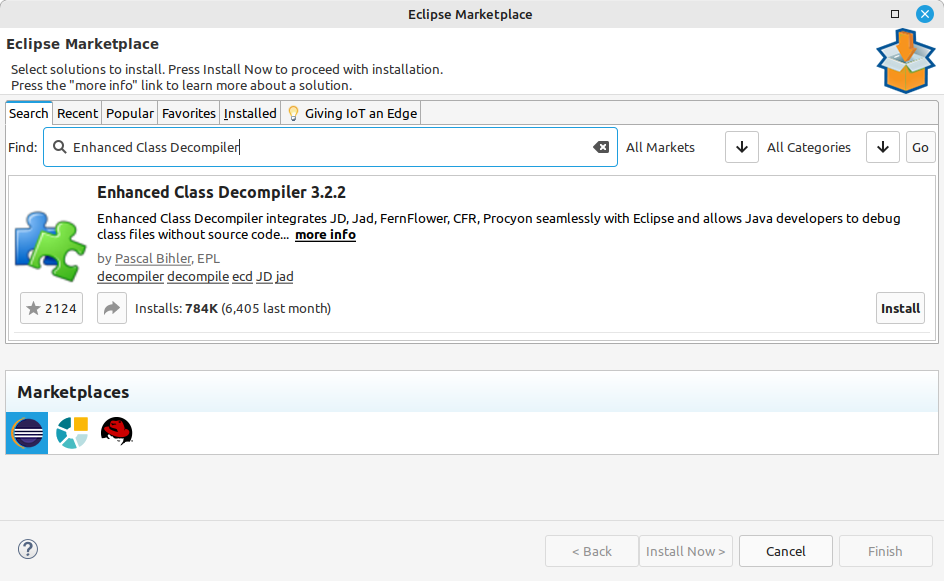
Enhanced Class Decompiler¶
Acesse o menu Help > Eclipse Marketplace..., procure por Enhanced Class Decompiler no Eclipse Marketplace e clique em Install para o projeto Enhanced Class Decompiler 3.2.2.

Lombok¶
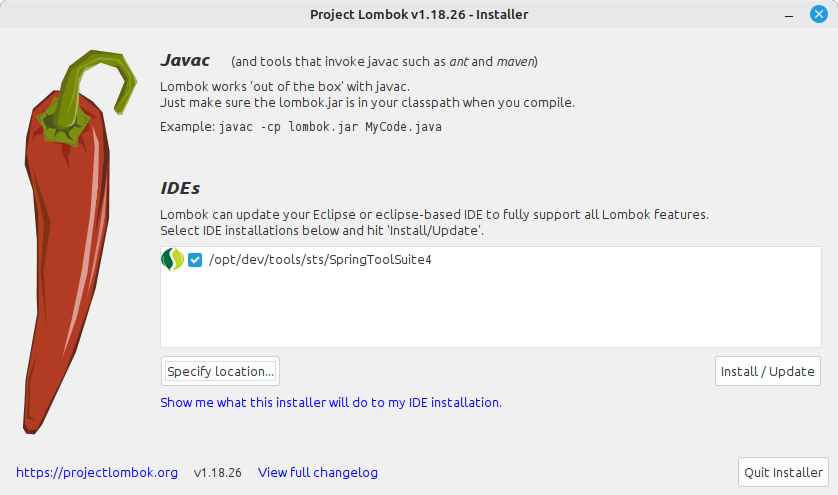
Faça download do arquivo lombok.jar em https://projectlombok.org/ ⧉, execute o .jar, selecione o diretório de instalação da IDE e clique em Install/Update.

Configuração¶
Workspace¶
Para iniciar a configuração do workspace, selecione a opção Window > Preferences e siga as configurações descritas a seguir:
-
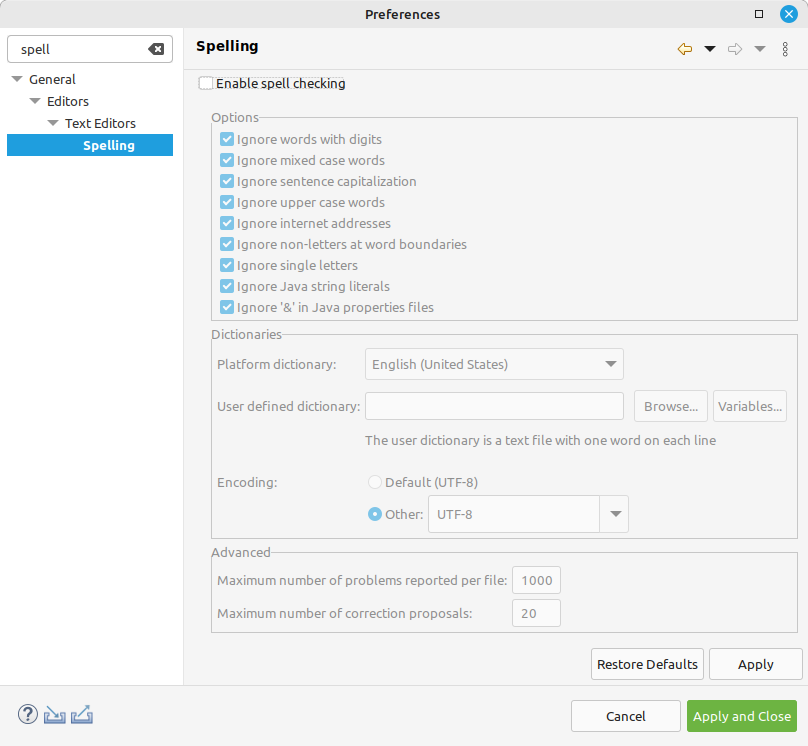
Desative o validator de ortografia, pois os dicionários fornecidos são para o idioma Inglês.

-
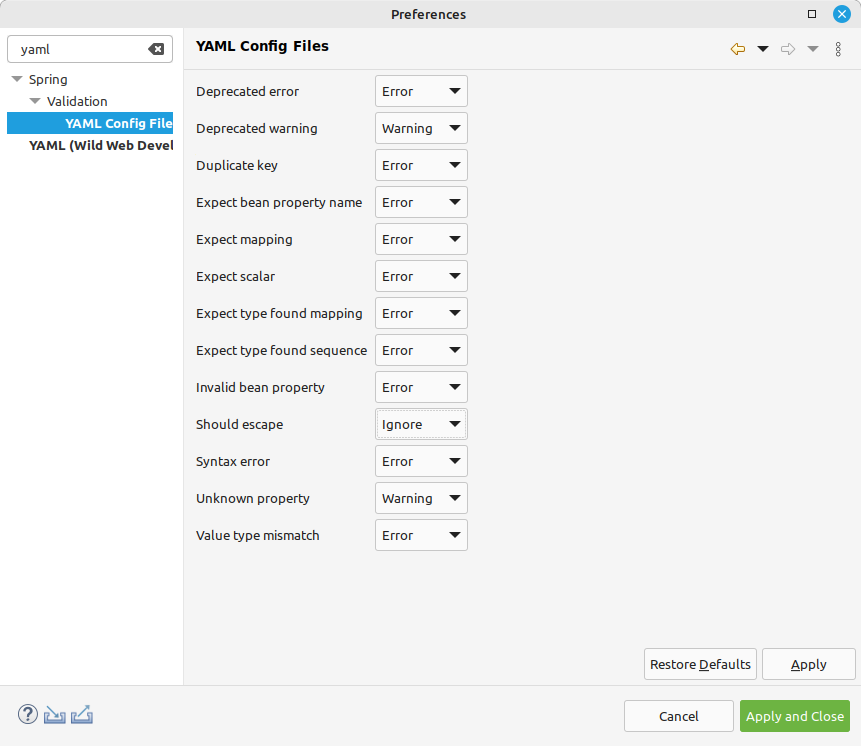
Altere o nível de severidade dos problemas reportados pelo editor Yaml.

-
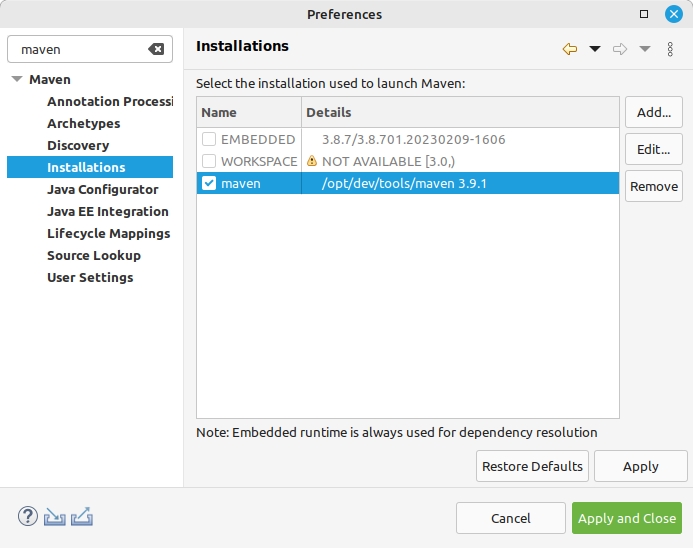
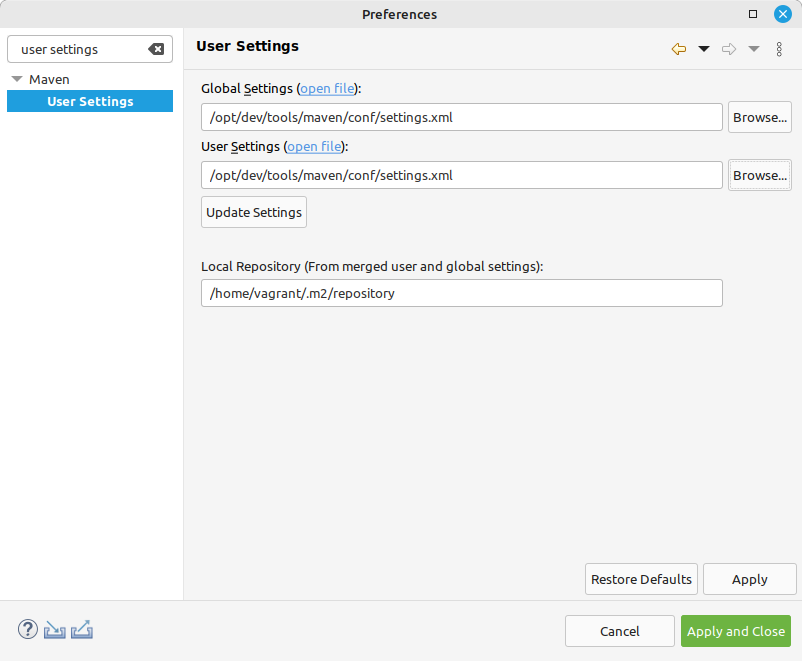
Indique o diretório de instalação do Apache Maven ⧉ que será utilizado pelos projetos.

-
Defina o caminho do arquivo de configurações do Apache Maven que será utilizado pelos projetos.

-
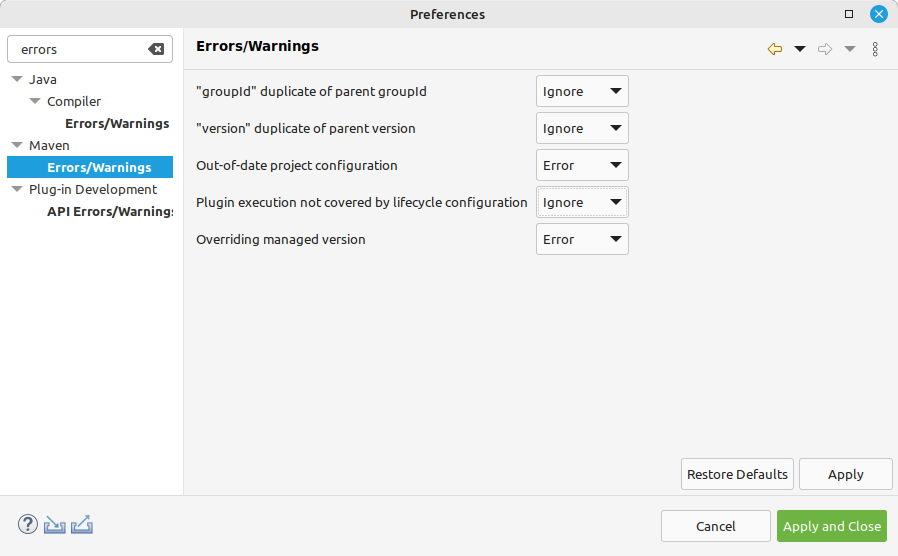
Configure o nível de severidade dos problemas encontrados reportados pela ferramenta Apache Maven.

-
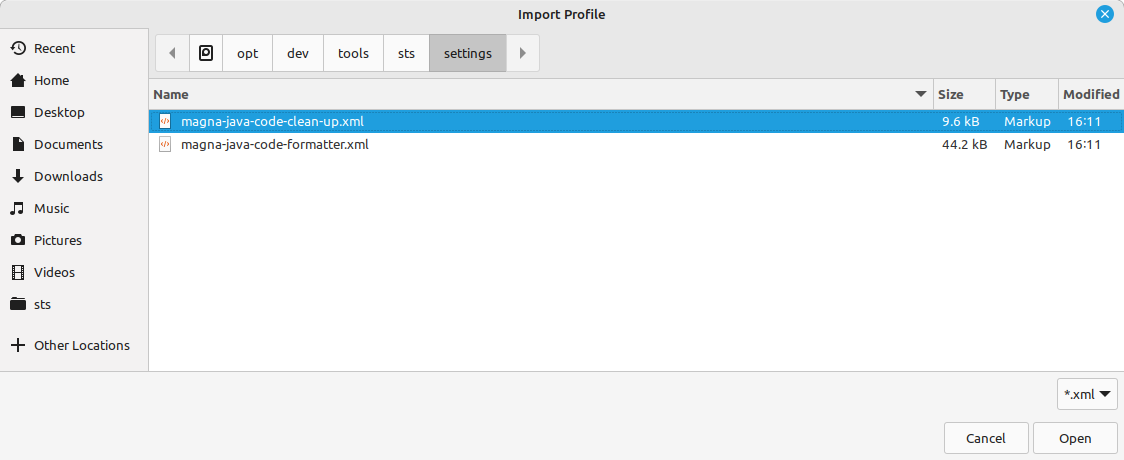
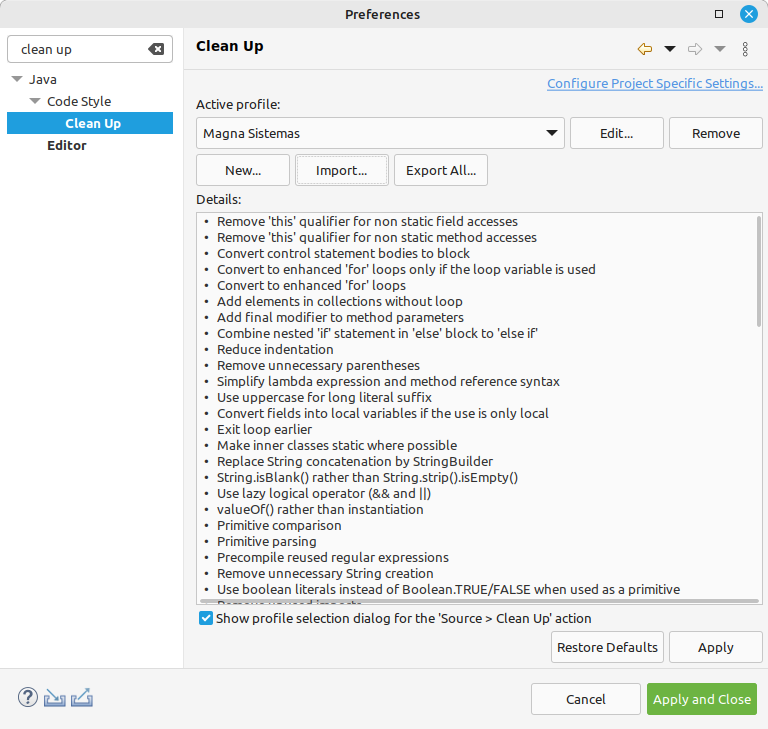
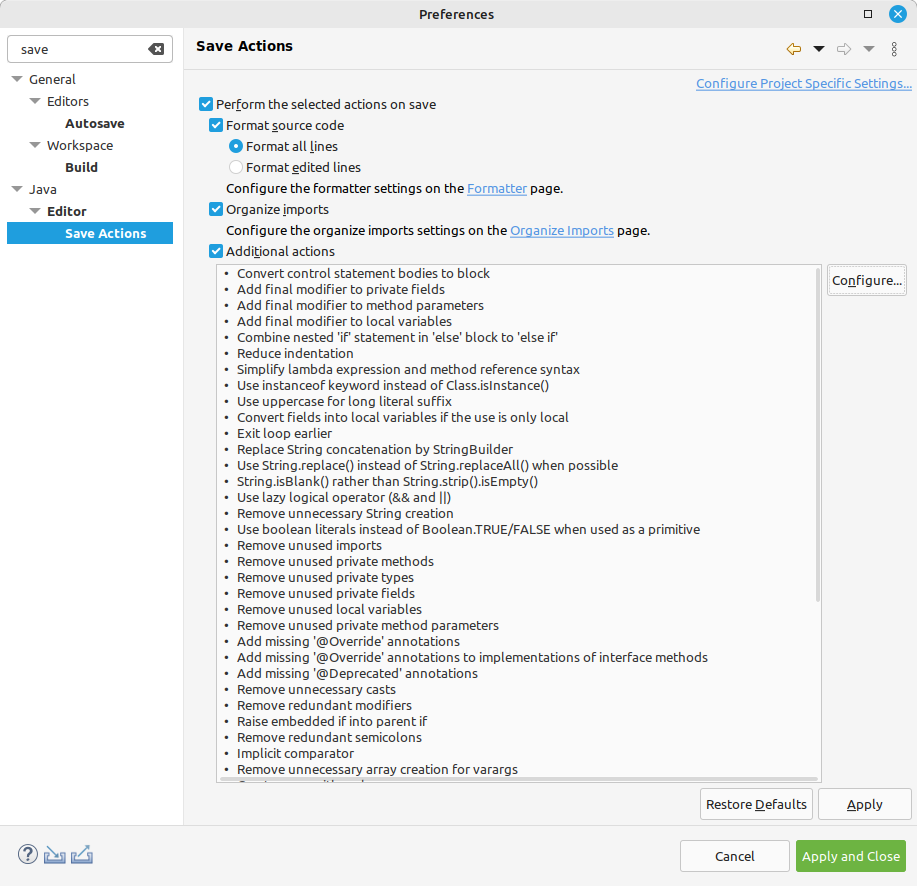
Copie o arquivo Clean Up para o diretório
/opt/dev/tools/sts/settings/(crie caso não exista) e o importe para a IDE.

-
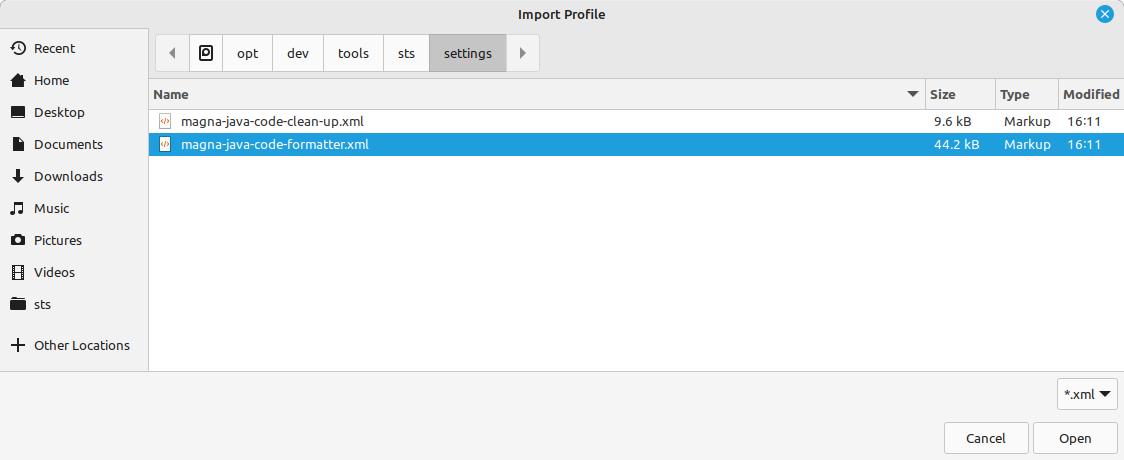
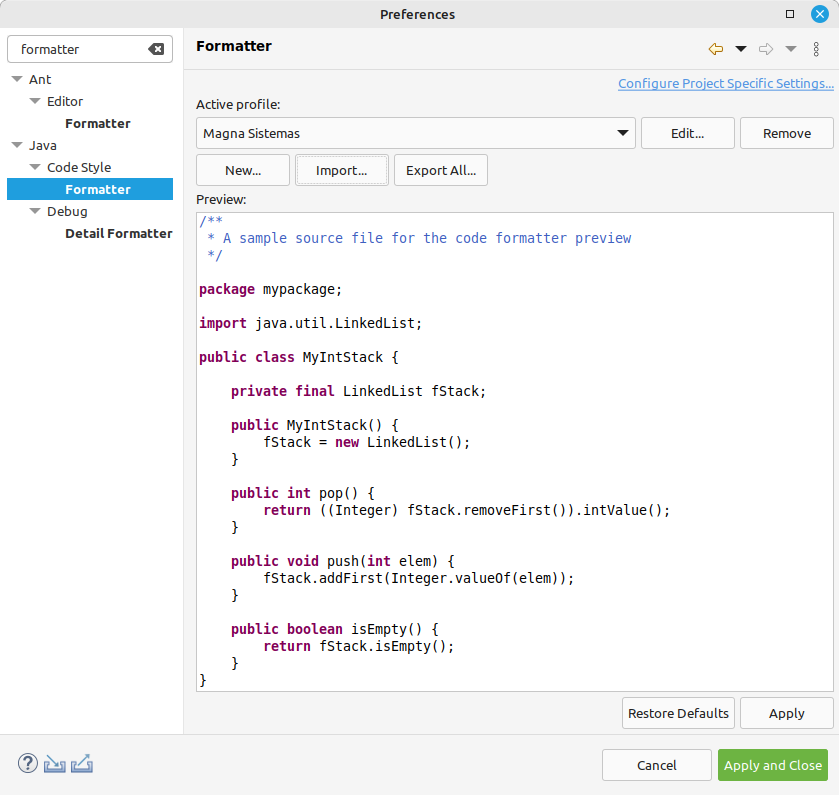
Copie o arquivo Formatter para o diretório
/opt/dev/tools/sts/settings/e o importe para a IDE.

-
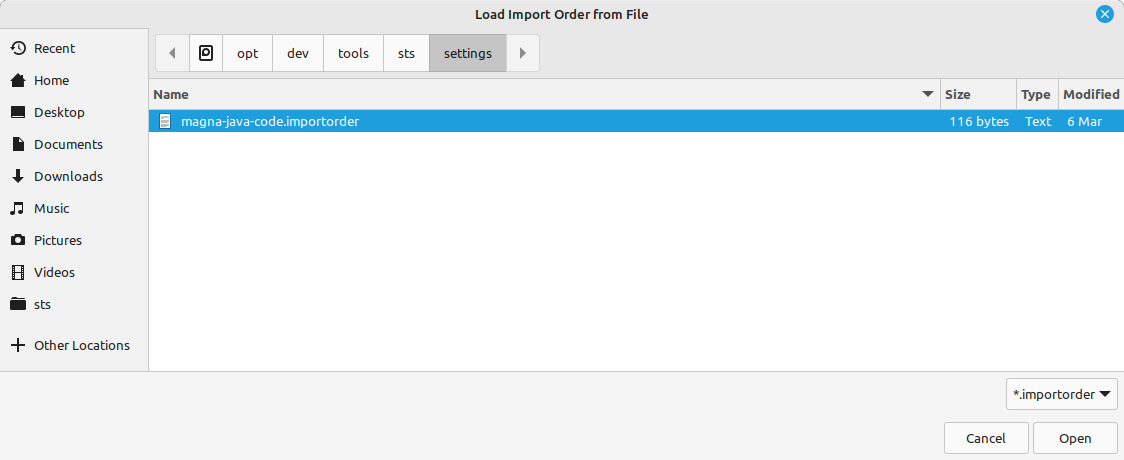
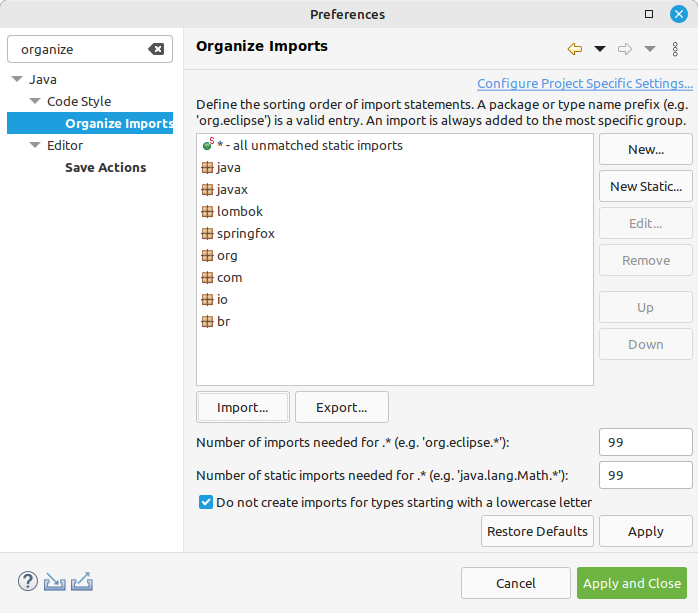
Defina a ordem de importação das classes para assegurar a padronização dos Imports. Para isso, copie o arquivo magna-sistemas-java-code.importorder para o diretório
/opt/dev/tools/sts/settings/e o importe para a IDE.

-
Habilite a execução de ações durante o salvamento dos arquivos editados.

-
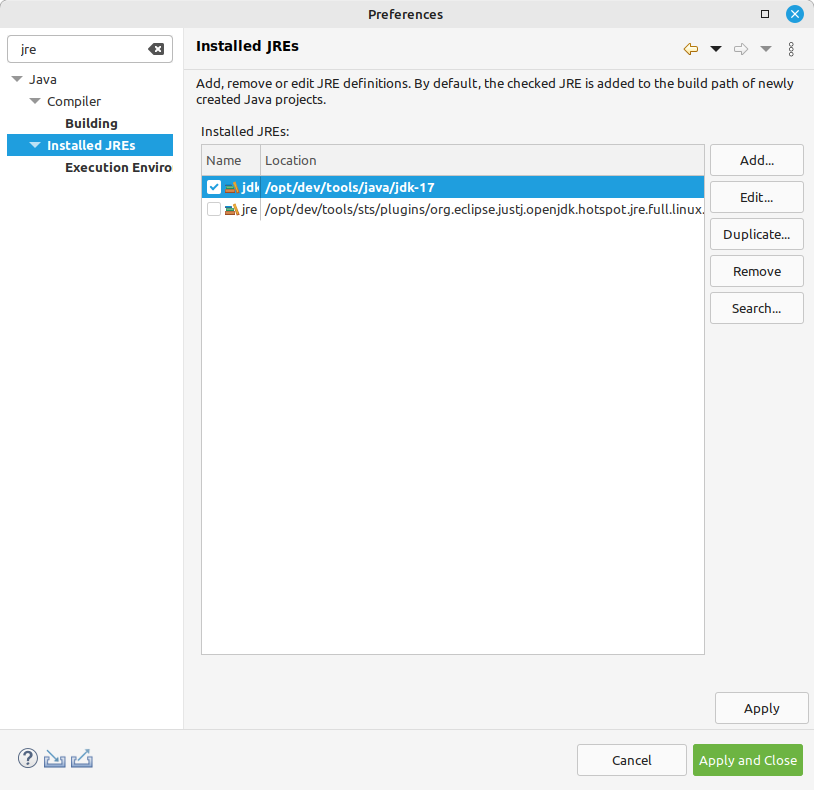
Indique o diretório de instalação do Java que será utilizado pelos projetos.

-
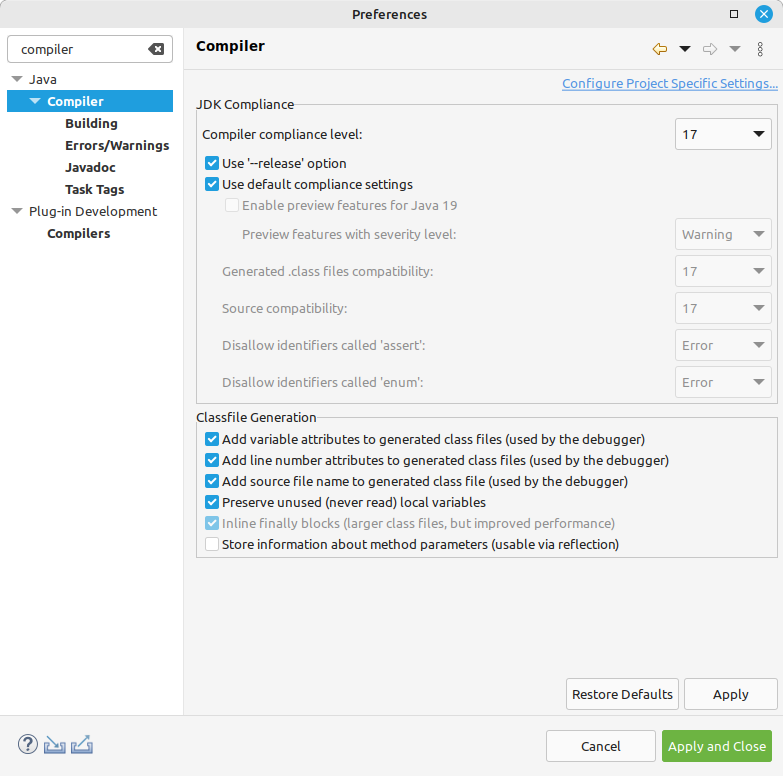
Selecione a versão do Java que será utilizada por padrão na compilação dos projetos.

-
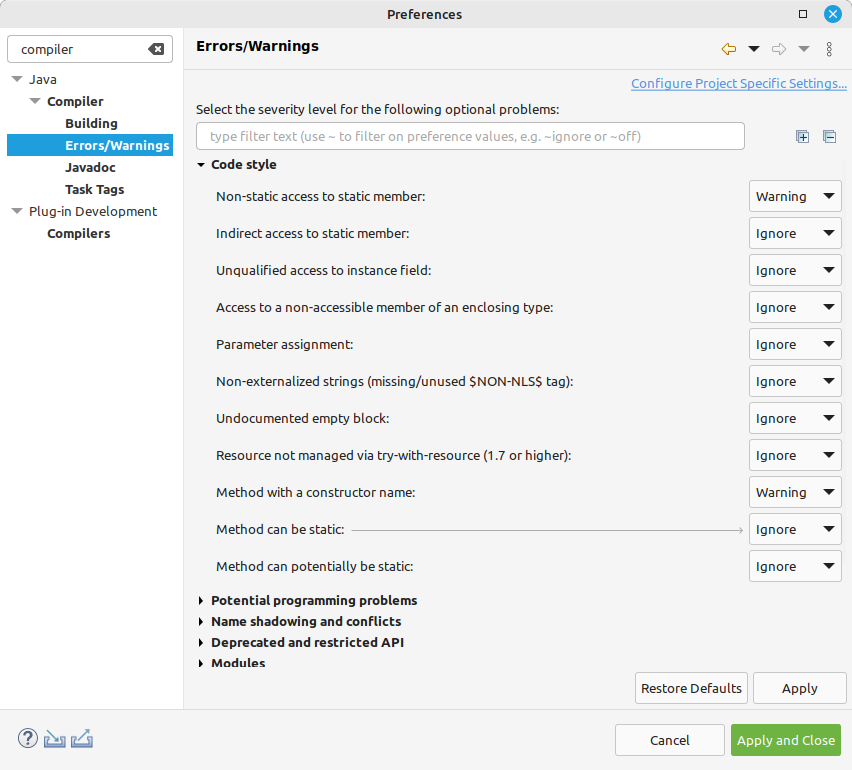
Configure o nível de severidade dos problemas reportados pelo compilador.

-
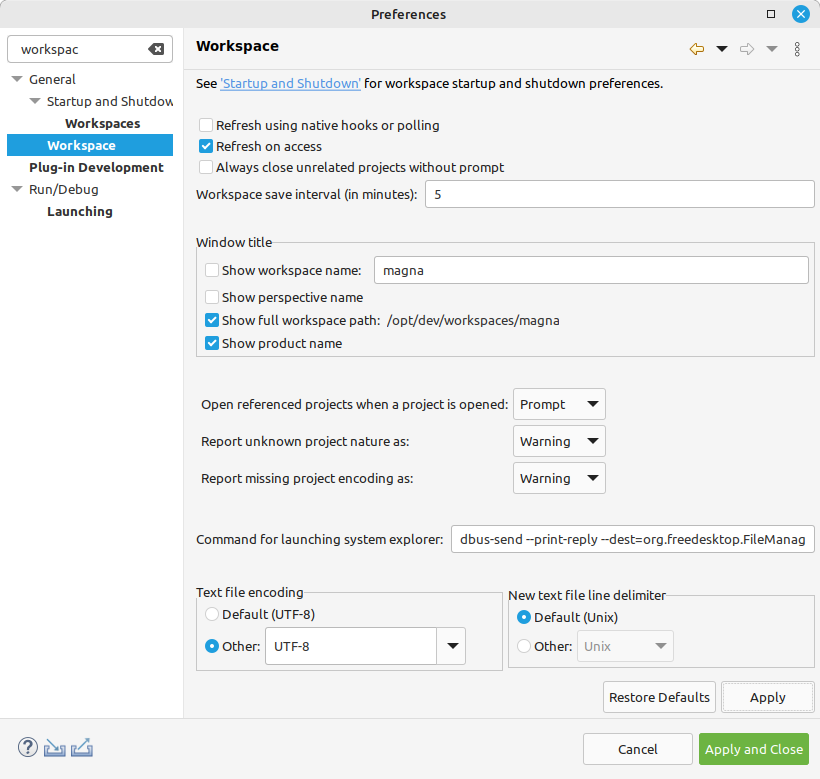
Defina o encode dos arquivos como UTF-8 e habilite a exibição do caminho completo do workspace na IDE.

-
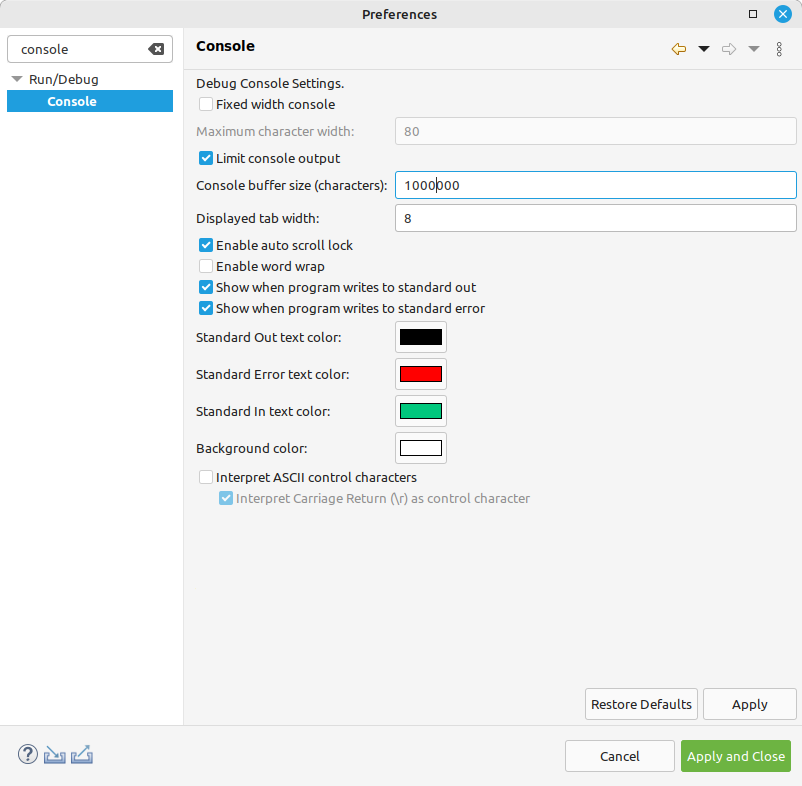
Aumente o buffer do console para 1.000.000, isso permitirá reter mais informações de log no terminal durante a execução da aplicação.

Visual Studio Code (VS Code)¶
Instalação¶
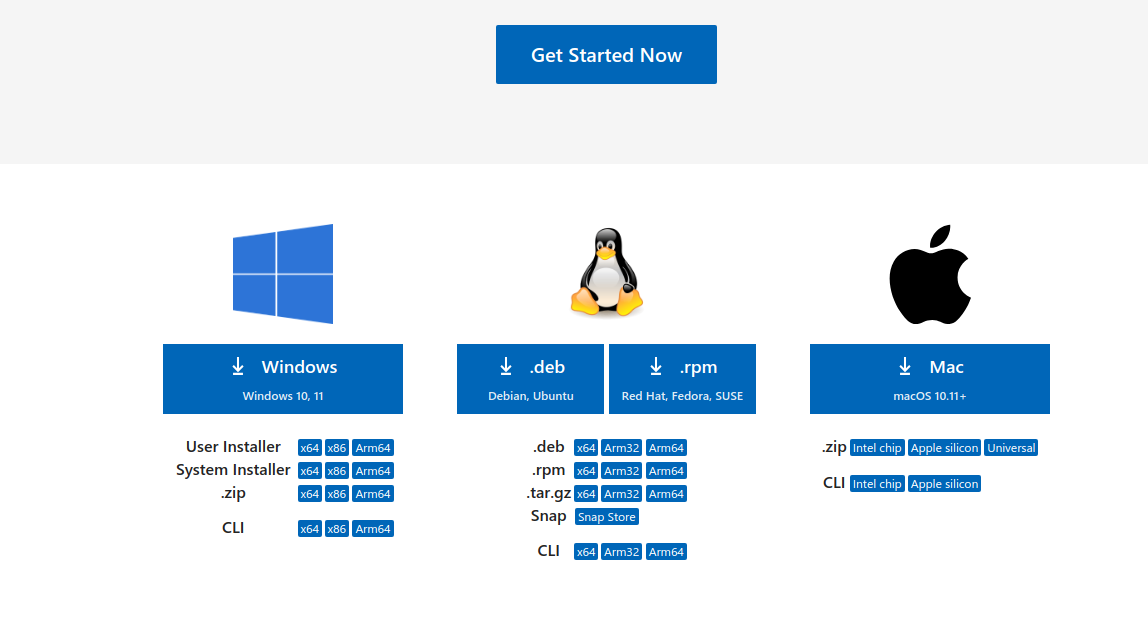
Faça download da versão do VS Code que será utilizada nos projetos, acessando a página de downloads do Visual Studio Code ⧉, conforme demonstrado abaixo:
-
Baixe a versão adequada do VS Code a partir do site oficial ⧉.

-
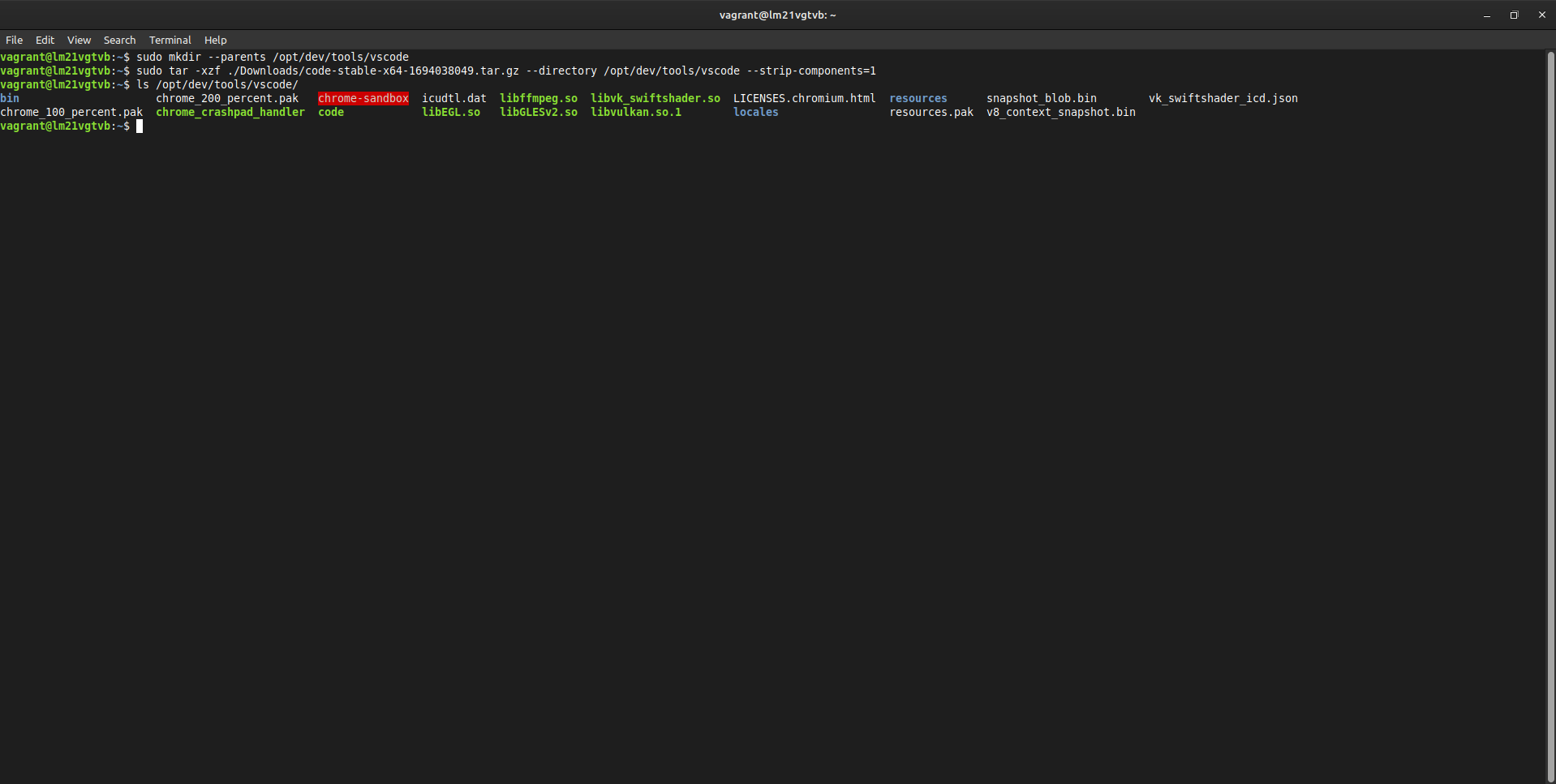
Crie um diretório para armazenar o arquivo baixado:
-
Extraia o conteúdo do arquivo baixado no diretório recém-criado usando o seguinte comando:
Documentação em progresso
Extensões¶
Abra o Visual Studio Code para iniciar a instalação das extensões.
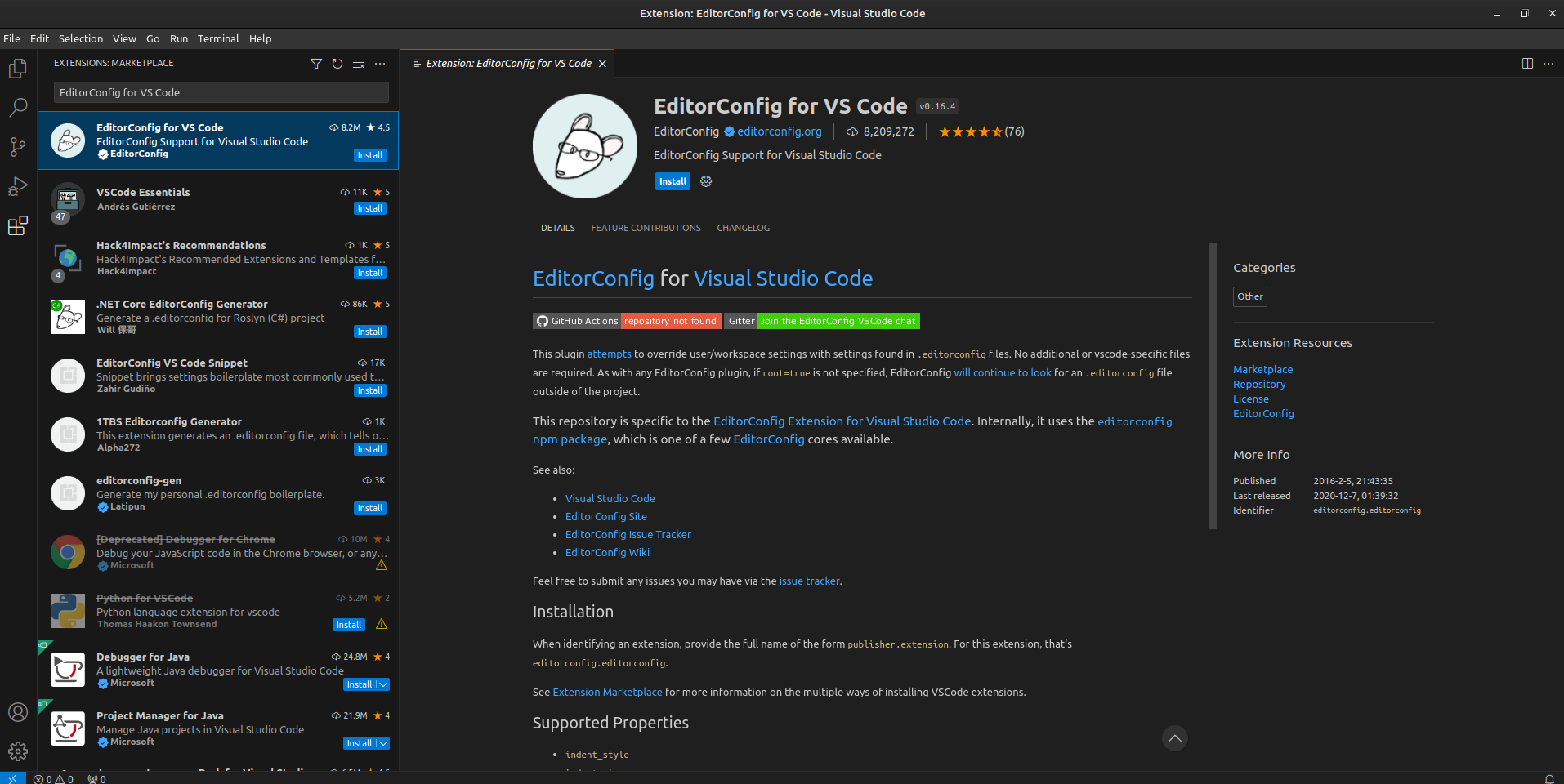
EditorConfig for VS Code¶
Clique no botão Extensions no canto superior esquerdo do VS Code, pesquise por EditorConfig for VS Code e clique em Install para instalar a extensão.

ESLint¶
Clique no botão Extensions no canto superior esquerdo do VS Code, pesquise por ESLint e clique em Install para instalar a extensão.

Import Cost¶
Clique no botão Extensions no canto superior esquerdo do VS Code, pesquise por Import Cost e clique em Install para instalar a extensão.

Paste JSON as Code¶
Clique no botão Extensions no canto superior esquerdo do VS Code, pesquise por Paste JSON as Code e clique em Install para instalar a extensão.

Material Icon Theme¶
Clique no botão Extensions no canto superior esquerdo do VS Code, pesquise por Material Icon Theme e clique em Install para instalar a extensão.
![]()
Após concluída a instalação, será exibido um pop-up para selecionar o tema padrão de exibição de ícones no canto superior central do VS Code. Selecione a opção Material Icon Theme.
![]()
Prettier¶
Clique no botão Extensions no canto superior esquerdo do VS Code, pesquise por Prettier e clique em Install para instalar a extensão.

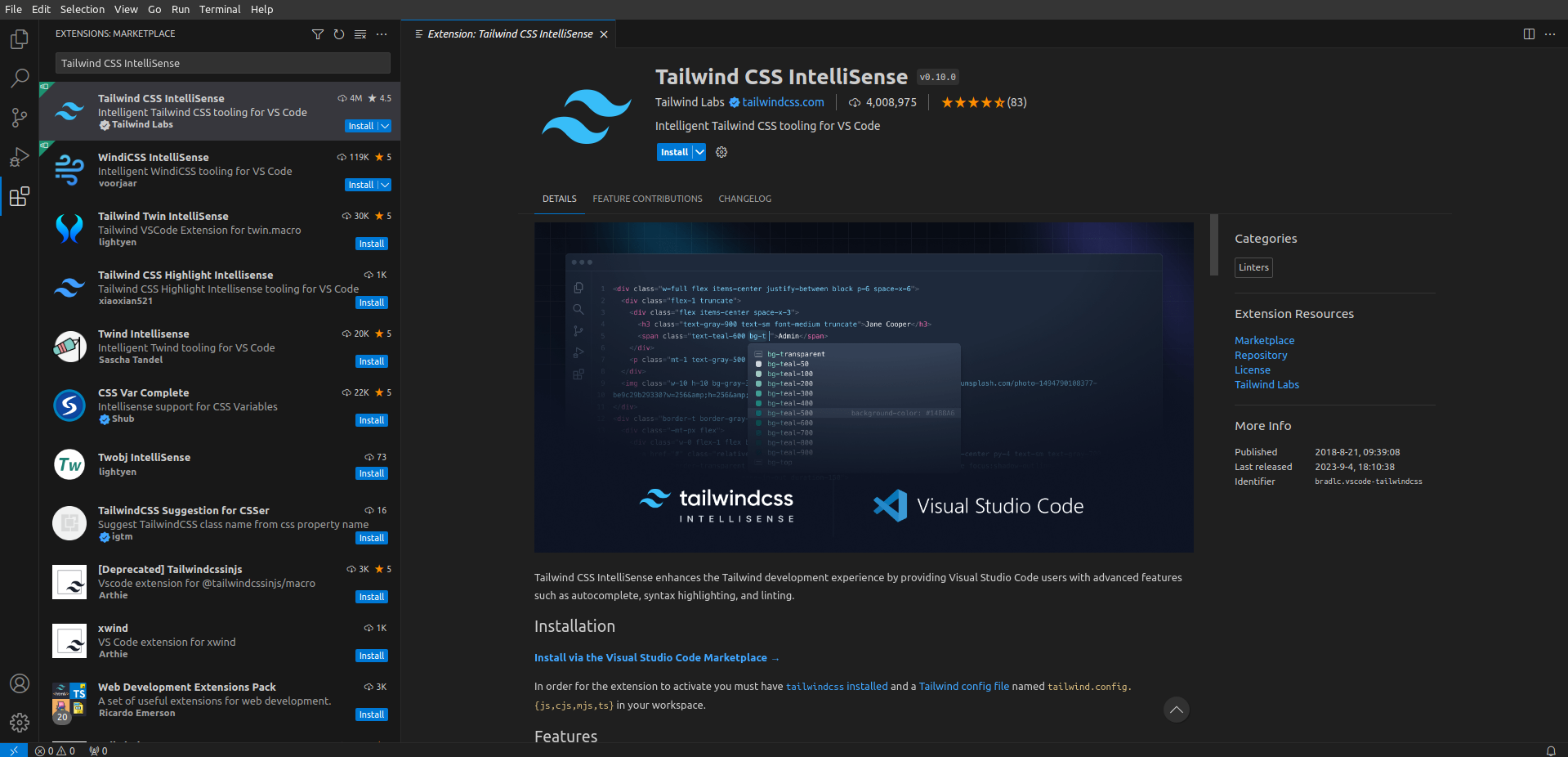
Tailwind CSS IntelliSense¶
Clique no botão Extensions no canto superior esquerdo do VS Code, pesquise por Tailwind CSS IntelliSense e clique em Install para instalar a extensão.

Angular¶
Para projetos baseados no framework Angular, é aconselhável instalar as extensões a seguir.
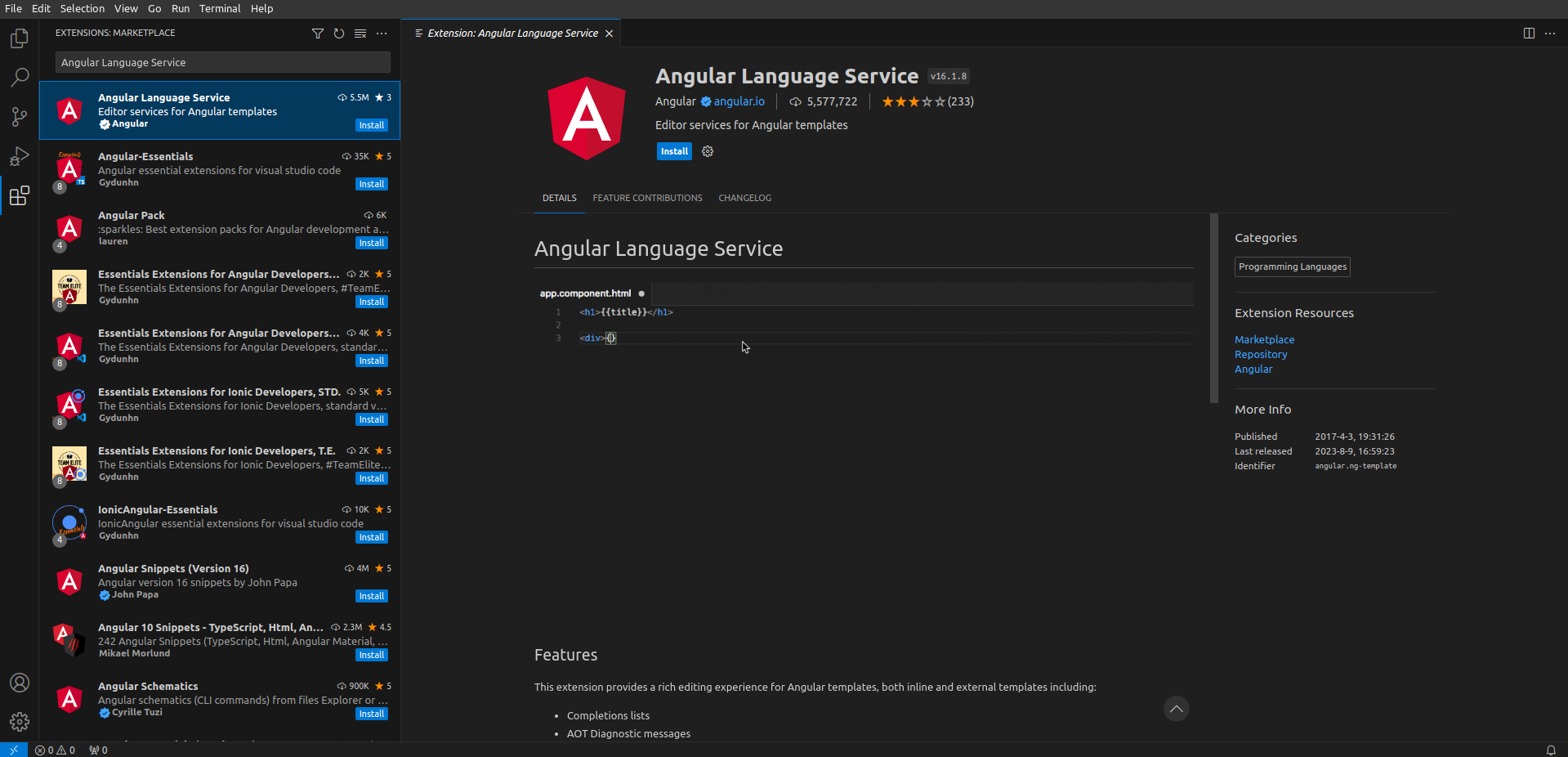
Angular Language Service¶
Clique no botão Extensions no canto superior esquerdo do VS Code, pesquise por Angular Language Service e clique em Install para instalar a extensão.

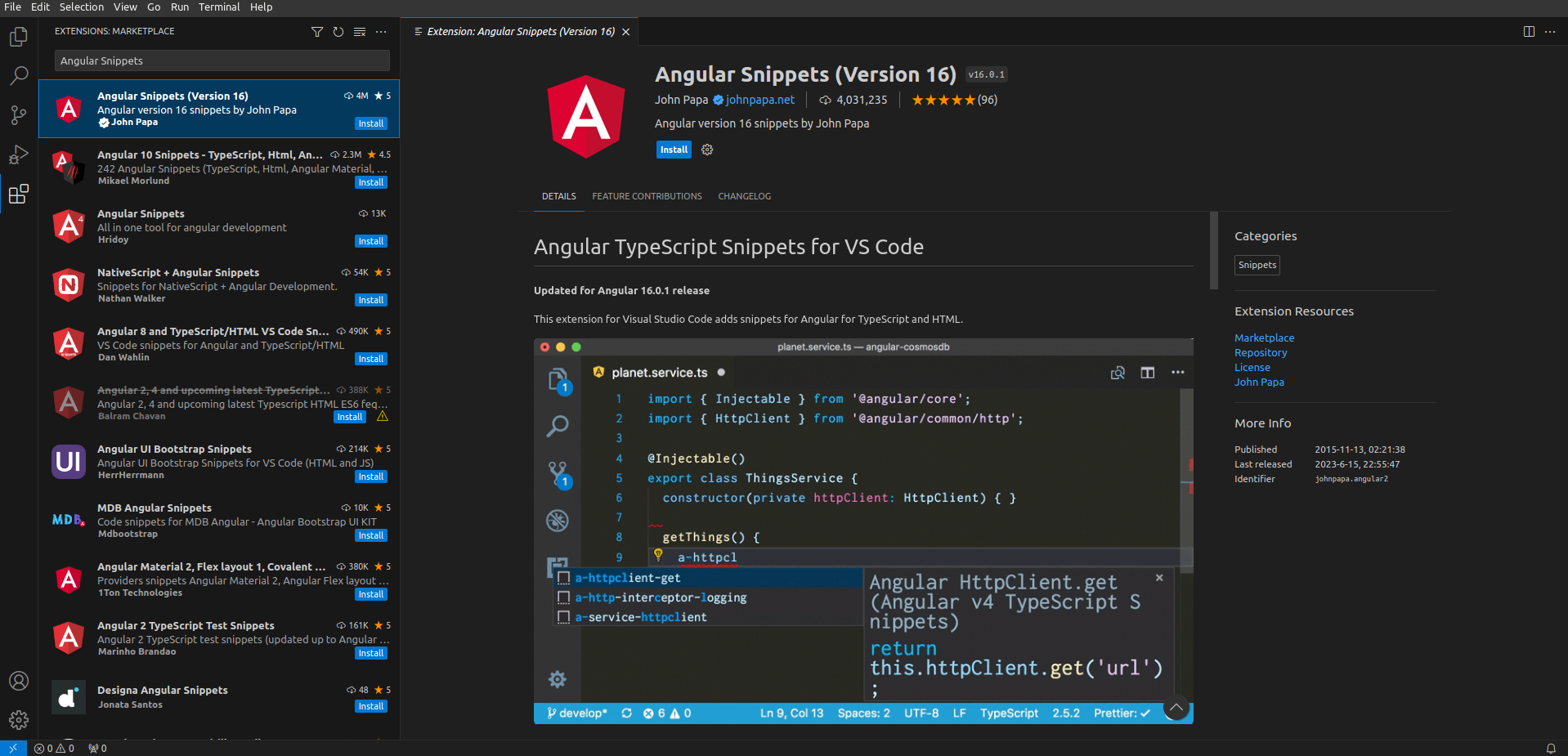
Angular Snippets¶
Clique no botão Extensions no canto superior esquerdo do VS Code, pesquise por Angular Snippets e clique em Install para instalar a extensão.

Configuração¶
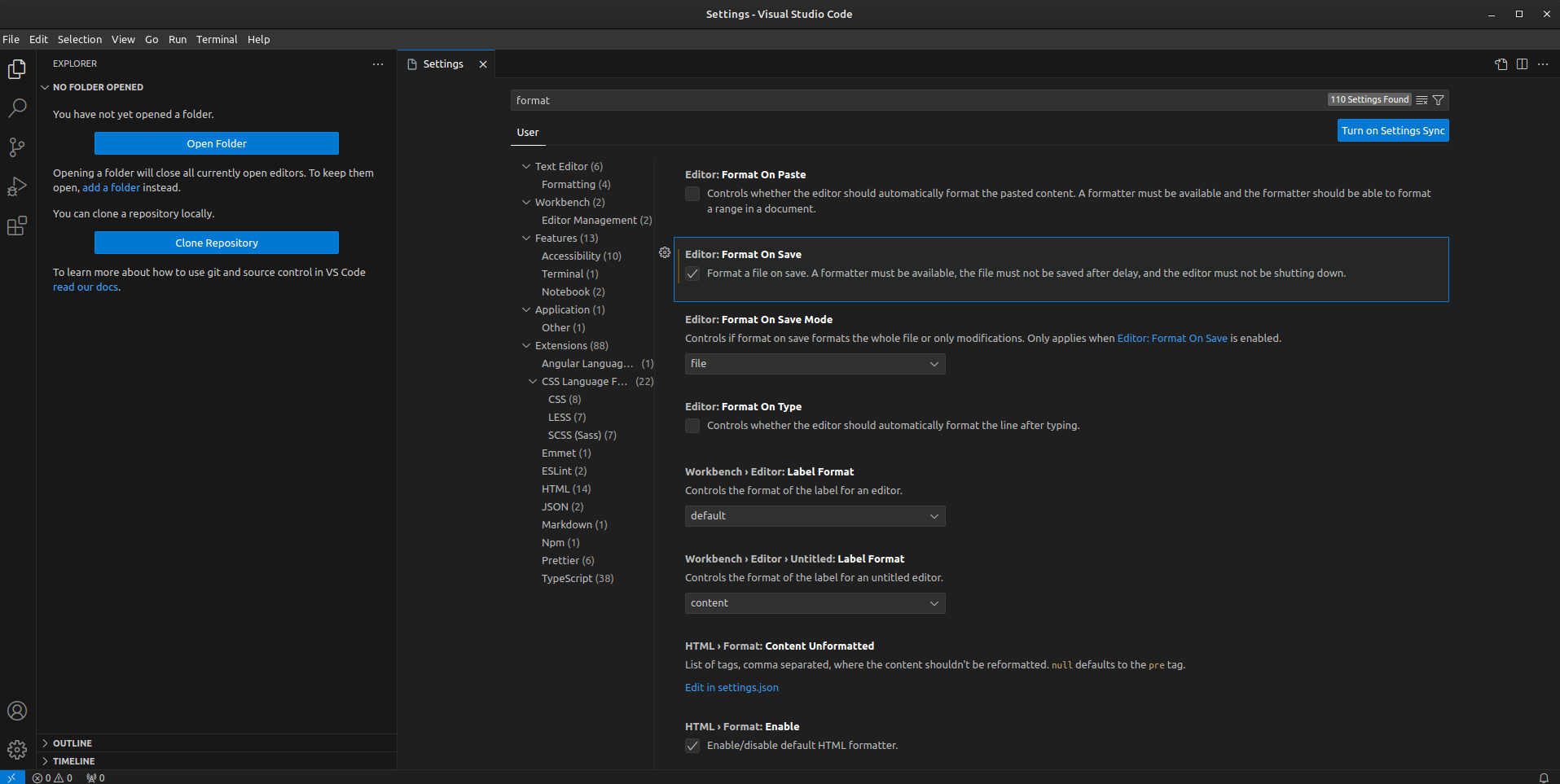
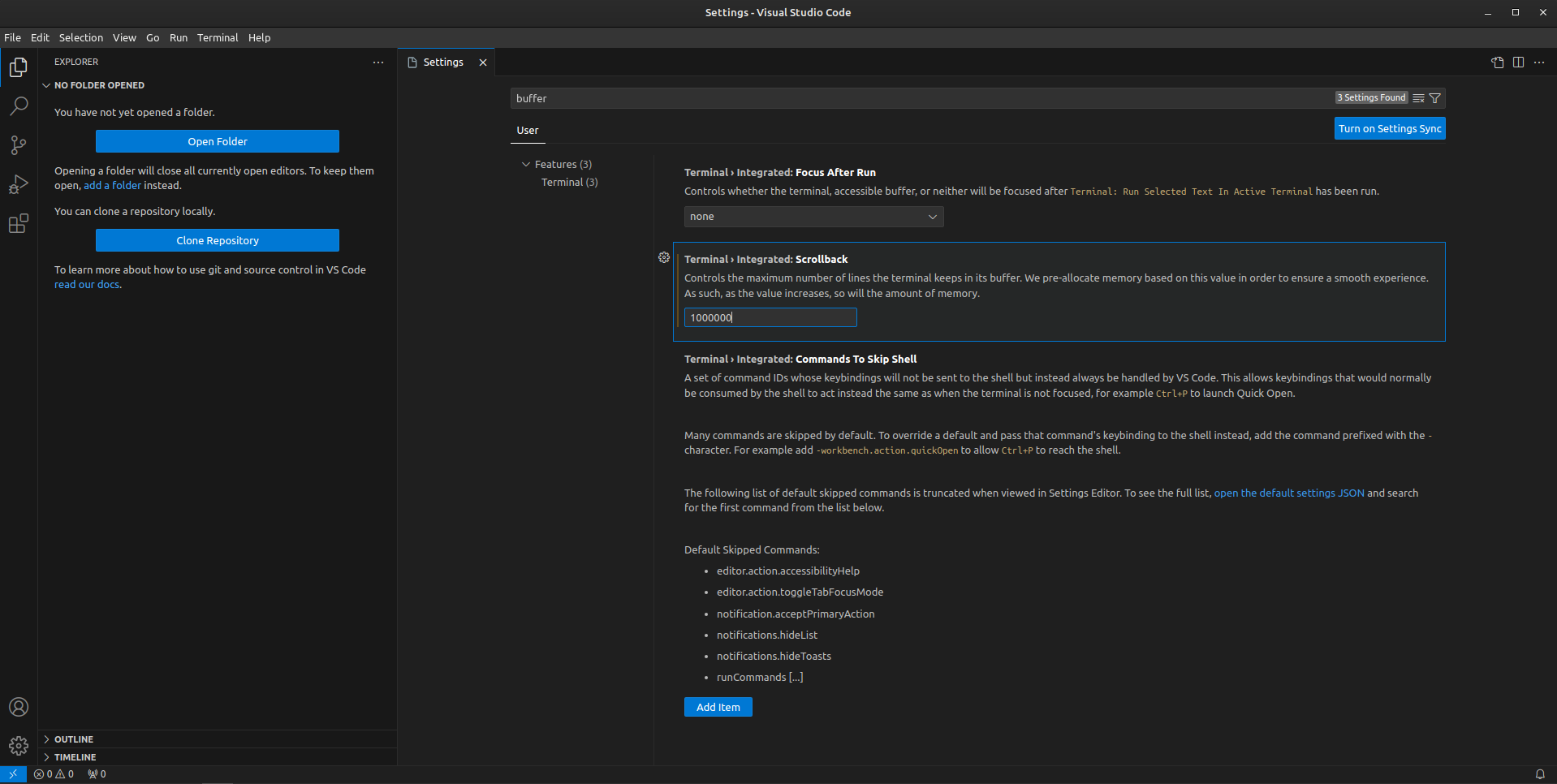
Para iniciar a configuração do Visual Studio Code, selecione a opção File > Preferences > Settings e siga as configurações descritas a seguir:
-
Pesquise por buffer e na opção Terminal > Integrated > Scrollback, aumente o buffer do terminal para 1.000.000. Isso permitirá reter mais informações de log no terminal durante a execução da aplicação.

-
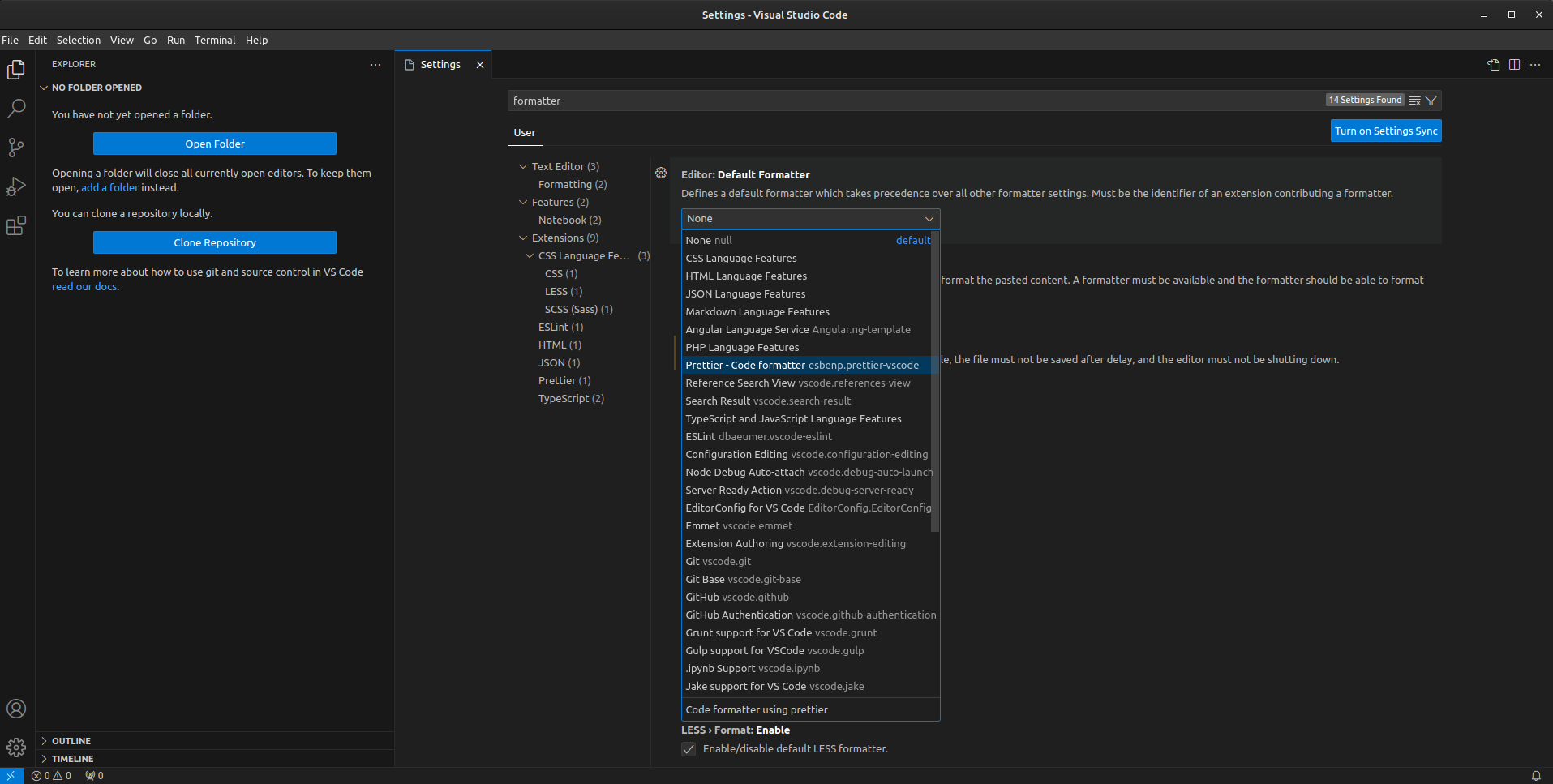
Pesquise por default formatter e na opção Editor: Default Formatter, selecione a opção Prettier - Code Formatter. Isso fará com que o Visual Studio Code utilize a extensão Prettier para formatar o código fonte.

-
Pesquise por save e na opção Editor: Format On Save, ative o checkbox. Isso fará com que o Visual Studio Code realize a formatação do código fonte automáticamente após salvar o arquivo.