Formatando o código-fonte¶
A formatação do código-fonte é fundamental na programação de software, pois afeta diretamente a qualidade e a legibilidade do código. Para melhorar esses aspectos, é essencial estabelecer uma padronização consistente na formatação, o que permite que outros desenvolvedores leiam, entendam e modifiquem o código com mais facilidade. A formatação adequada reduz erros, aumenta a coesão do código, assegura a consistência em todo o projeto e diminui o tempo de aprendizado para novos desenvolvedores.
Para garantir que o código-fonte do projeto seja formatado adequadamente, use os procedimentos descritos abaixo:
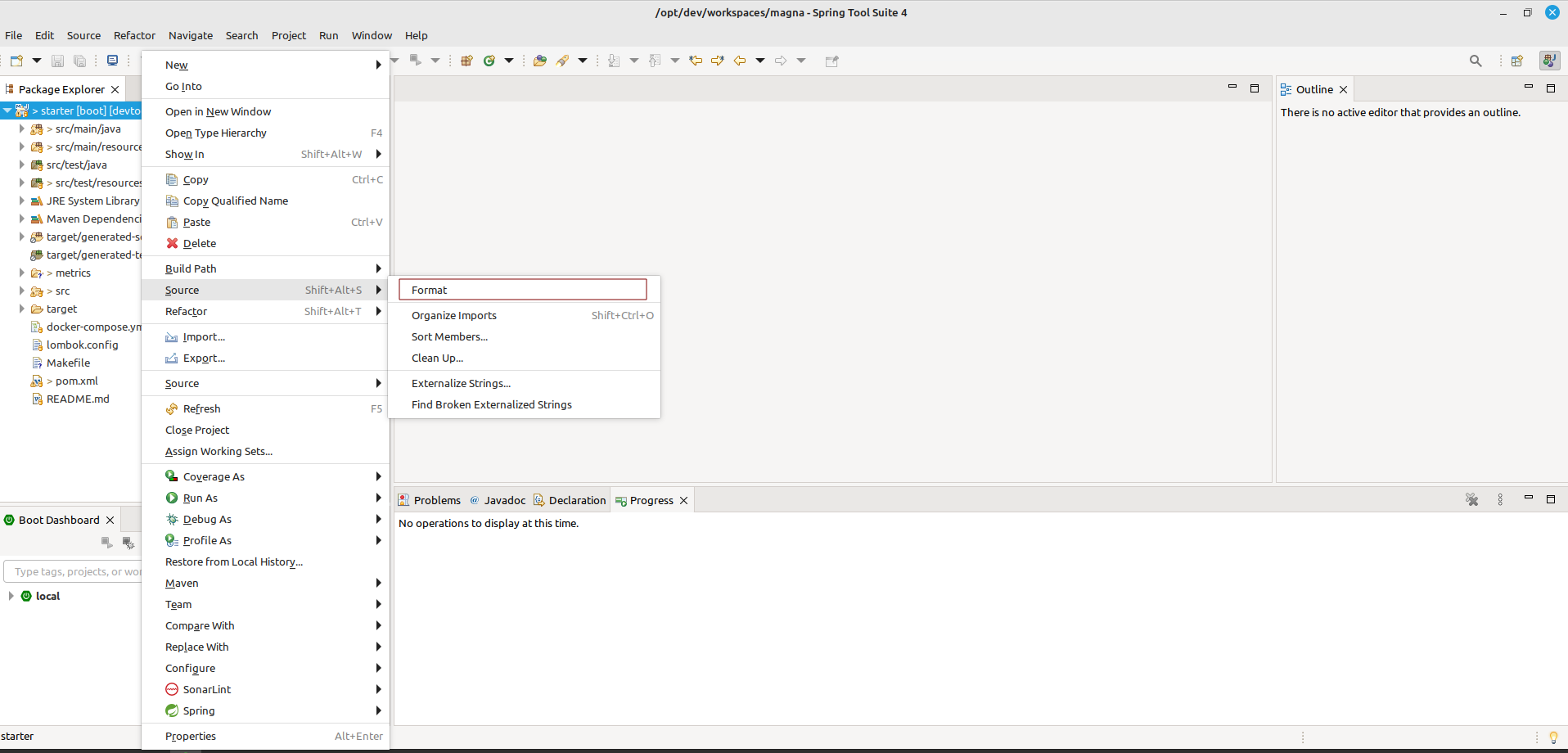
Formata o código-fonte com base nas configurações definidas em Java > Code Style > Formatter da IDE.

Formata o código-fonte com base nas recomendações da PEP 8 ⧉:
- O comando
blacké utilizado para formatar o código-fonte em um projeto Python seguindo as recomendações da PEP 8 ⧉. A opção--config=.pyproject.tomlespecifica o arquivo de configuração usado pelo Black ⧉ para definir as opções de formatação, enquantosrc/ tests/ perf/especifica os diretórios onde se encontram os arquivos a serem formatados.
Organiza os imports dos módulos utilizados no código-fonte:
- O comando
isorté utilizado para organizar os imports dos módulos utilizados no código-fonte em um projeto Python. A opção--settings-path=.pyproject.tomlespecifica o arquivo de configuração utilizado pelo Isort ⧉ para definir as opções de organização de imports. Por sua vez,src/ tests/ perf/especifica os diretórios onde se encontram os arquivos que terão seus imports organizados.
Formata o código-fonte com base no Guia de estilo de codificação Angular ⧉:
prettier \
--write src/**/*.{html,ts,js,json} \
--config ./.prettierrc.json \
--ignore-path ./.prettierignore # (1)!
- O comando
prettier --writeformata automaticamente os arquivos com as extensões.html,.ts,.jse.json, presentes no diretóriosrc/e seus subdiretórios, de acordo com o Guia de estilo de codificação Angular ⧉. A opção--config ./.prettierrc.jsonespecifica o arquivo de configuração utilizado pelo Prettier ⧉ para definir as opções de formatação, enquanto a opção--ignore-path ./.prettierignoredefine o arquivo com os padrões de arquivos e diretórios que devem ser ignorados durante a formatação.
Documentação em progresso
Ou simplesmente execute a formatação do código-fonte através do script definido no arquivo <project root>/Makefile do projeto:
- Esse comando ativa o script definido no arquivo Makefile ⧉, que automatiza a execução da formatação do código-fonte do projeto. Esse procedimento oferece aos desenvolvedores uma maneira ágil e simplificada de realizar a formatação, evitando a necessidade de digitar manualmente todos os argumentos e parâmetros necessários para a execução da formatação.
Documentação em progresso